How to use the Change password form
This doc tells how to link to the “Change password” form from external applications.
The “Change password” form currently allows an user to sign in, and to change their password to a new one. The form checks that the new password is valid. The user can be redirected to a specified URL afterwards.
The base URL is https://my.id.service/changePassword (case sensitive).
You can add optional query parameters to the URL. Redirect the user to
the generated URL.
Supported query parameters:
Parameter | Value | Supported after version |
|---|---|---|
| WebTheme design display selector. | 3.24 |
| A valid user ID token. With this the user does not need to enter an username, only their password (and possibly other required authentication methods). By providing the ID token, OAuth2/OIDC client specific customisations may also be applied to the user interface. | 3.24 |
| Preferred initial language displayed. Values can be for example: | 3.24 |
| Optional login name (username, email, phone number) which will be filled to the form | |
| Optional namespace code, which will be filled to the form | |
| Optional Return URL, user will be directed here after changing the password. It must meet the requirements set in configuration. | |
| WebTheme ID. You can use another web theme by providing it’s ID. | |
| WebTheme style name, to select non-default style. |
Customisation of the user interface
The operation and look of the “Change Password” pages can be customised.
Operational changes
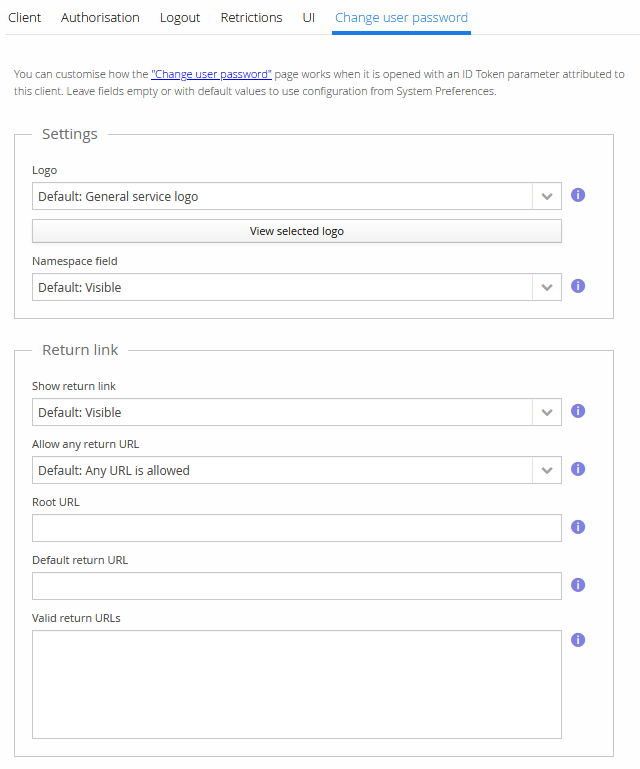
The operation of the pages can be customised in the Management portal through System Preferences / Base settings / Change password, or at OAuth client level through OpenID Connect clients / Edit / Change user password.

Branding with style and layout changes
The layout and style can be customised using Web Themes.